5 min read
5 Steps to Engineering a Successful Website Redesign Strategy
 Erin Moore
:
5/28/19 10:00 AM
Erin Moore
:
5/28/19 10:00 AM
We like to say that developing your website redesign strategy is like architecting a blueprint before you build a house. You need to fully understand the design and requirements and have your foundation fully set before you build it. Your website plan should work similarly.

A big mistake many companies make when redesigning their website is jumping headfirst into the design phase.This can lead to a site that doesn’t fit your needs or your customers’ needs, and that fails to help you achieve your marketing goals.

Following a deliberate, proven process, beginning with strategy definition, is the key to a website redesign that sets you up well in the long term, ensures a customer experience tailored to your users' buyers journey, and helps convert prospects into leads and opportunities.
5 Steps to Executing a Strategy-First Website Redesign
Step 1: Identify Business, Marketing, and Website Goals
You should develop your business goals and marketing plan before jumping into campaigns and tactics. By knowing where you are trying to take your business, you can create a web strategy that aligns business and marketing goals while meeting your audience's needs. This step is critical before you start thinking about aesthetics, page layout or website functionality.
To define your web strategy, first determine the top goals for your site by building from your existing business and marketing goals. All other activities involved in website redesign will fall into place more easily if your goals are clear, straightforward, and agreed upon by key stakeholders in the organization.
Here are some examples of goals you may have for your website:
-
Quickly and effectively communicate who your company is, what it offers, and how it’s different from competitors
- One way to do this is to update your corporate messaging and/or service and product level messaging - you will use this messaging across your site to give visitors a clear, cohesive view of your organization
- One way to do this is to update your corporate messaging and/or service and product level messaging - you will use this messaging across your site to give visitors a clear, cohesive view of your organization
-
Deliver the information visitors want and need
-
Capture quality leads and serve as your prospect nurturing engine
-
Build thought leadership and credibility for your company with content
-
Demonstrate your company’s expertise and offerings
Step 2: Prioritize Your Site’s Target Audiences

The next step is to prioritize your site’s visitors and determine what types of information they are looking for you to provide. First and foremost, you need to build your website in a way that is useful to your B2B buyer personas. Note who they are and what they care about, as illustrated in the diagram above, and use terms from your keyword research to inform what tasks or information will bring them to your site.
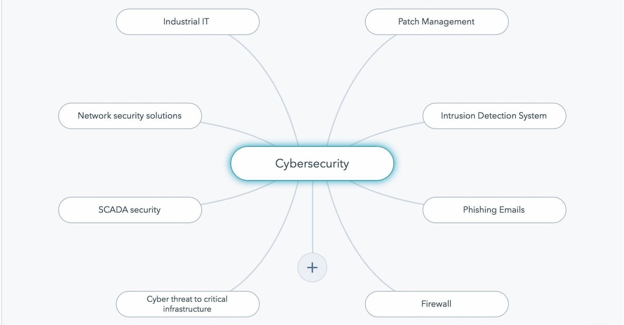
When researching keywords, it can be helpful to build out topic clusters to understand the relationships between all the keywords that your customers care about, and allow you to optimize your content towards these topics and inform future content choices as well. This practice is illustrated in the diagram below:

Step 3: Define Your Content Needs Based on Your Personas
Start by prioritizing the high-level elements that will be prominent on your home page and other key site pages. A common mistake is the “kitchen sink” phenomenon: trying to get too much content onto the home page, resulting in a cluttered experience that requires users to work too hard to get to the right information. If your content and message priorities are crystal clear before the design phase, your site hierarchy and page layouts align much better with your goals.
You will also want to ensure that you have identified content along the buying funnel to ensure your site is set up to not only increase brand awareness and differentiate your offerings from competitors, but also to generate leads. One way to do this is to create a content calendar - include content across the funnel, to serve everyone from first-time visitors to current customers. Include weekly blogs, case studies, white papers and videos in your calendar, depicted below.
![Free Editorial Calendar Templates [Download Now]](https://offers.hubspot.com/hubfs/Screen%20Shot%202021-03-26%20at%2011.47.39%20AM.png)
An effective way to prioritize content is to utilize a page description diagram for your home page and other key site pages. The page description diagram helps you visually prioritize the messages or types of content you want users to see or click on.
Follow these steps to complete a page description diagram:
-
For each of the main pages of your site, starting with your home page, list the content elements you want to place on that page and write a brief description of each. This could be content that exists today or content you want to create in the future.
-
Prioritize these content items into three columns: a highest-priority column for must- have content; a medium-priority column for really great content to have if you can fit it in; and a low-priority content for nice-to-have but not critical content.
-
Have 3-4 others from your leadership, sales and marketing teams do the same exercise. You can have them do this separately and then compare answers and work through discrepancies, or you can do it together and debate differences until you have a final completed diagram. Either way, you will find it is a productive, efficient way to identify and prioritize the most important content, not to mention a valuable opportunity to glean what others in the company view as most important so you can sign them up as content authors later!
Step 4: Create Your webSite Hierarchy
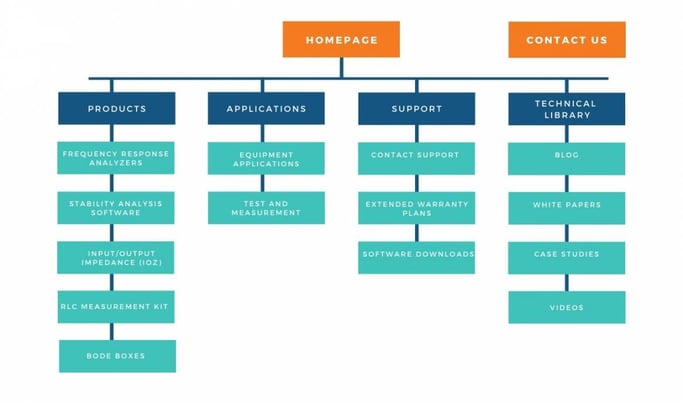
Your site hierarchy is part of the strategy phase and helps define the relationship between content and pages on your site, as well as the paths to reach specific pages. Starting with your home page you branch out to each site section you want to offer in your global navigation. Below each of those branches, add the lower-level pages you plan to include in each site section.
By carefully thinking through navigation during the strategy phase, you define paths the user can take to solve their pain points and begin their buyers journey.

Example Web Hierarchy
Step 5: Select a Web Platform Based on Your Requirements
Next up is selecting your web platform based on your web requirements.
I’ve seen many companies dive into a website redesign without first documenting, prioritizing and agreeing upon their requirements. This ties back to architecting a blueprint before building a home.
The best way to pick a web platform is to create a list of requirements that your business, marketing and customer needs:
Here are a few examples of requirements you may want to consider including:
- Landing Pages
- Search Bar
- Blog
- Multiple Page Layouts
- CRM Integration
- Marketing Automation Integration
- Multi-Language Functionality
- Smart Content
- Resources Filtering
- Analytics
- A/B Testing
- Calls-to-action
- Social Media Management
- Ecommerce Integration
A very simple, small website may only have text and images, which requires little to no customization or sophistication on the part of their content management platform. But requirements like forms, data flow to back-end systems, product configurators, content filtering, search functionality, multiple languages, or complex page layouts demand a more customized and sophisticated platform to run your site on. Be sure to start with a draft of your technical requirements and let your needs drive your selection of a content management system, so that you have a platform with flexibility and scalability to grow with you.
TREW builds the majority of our clients' websites in the HubSpot CMS based on its ease of use, cost-effective monthly subscription, and robust feature set that meets the most common web requirements including:
- Integration of SEO, landing pages, blog, social media and CRM
- Real-time analytics dashboard
- Web-server hosting
- Multi-language content management
- Responsive design
Implementing a customer relationship management (CRM) system such as HubSpot can allow you to track visitors on your site and convert them into known leads, using gated content and offers. WordPress is also an excellent open-source web platform with a large user community.
There are many more web content management systems or platforms on the market today. I mention these two because they are the most common platforms used by TREW clients and prospects.
With these five steps of web strategy completed, you are now ready to confidently move forward with your website redesign project.
As you move forward, you will also want to create a brand style guide with logo usage guidelines, fonts and a color palette - this will be crucial when you begin designing your site and producing content.

For a step-by-step guide through redesigning your B2B website, click the button below to watch our webinar on Building a Better Technical Website.
TREW is a marketing agency dedicated to reaching engineering and technical audiences through a range of marketing initiatives. Contact us today to learn more about the services we offer.
SUBSCRIBE TO OUR BLOG FOR THE LATEST UPDATES
Erin Moore
 Erin has worked with 50+ technical companies across website strategy, content development, sales enablement, and marketing tool stack development. She’s a strategy-first marketer with a passion for persona development and a deep understanding of how marketing metrics tie into the bottom line. Erin holds a B.S. in public relations with a minor in anthropology from the University of Florida. She lives in Austin, TX, with her husband John and their dog and cat.
Erin has worked with 50+ technical companies across website strategy, content development, sales enablement, and marketing tool stack development. She’s a strategy-first marketer with a passion for persona development and a deep understanding of how marketing metrics tie into the bottom line. Erin holds a B.S. in public relations with a minor in anthropology from the University of Florida. She lives in Austin, TX, with her husband John and their dog and cat.
About TREW Marketing
TREW Marketing is a strategy-first content marketing agency serving B2B companies that target highly technical buyers. With deep experience in the design, embedded, measurement and automation, and software industries, TREW Marketing provides branding, marketing strategy, content development, and digital marketing services to help customers efficiently and effectively achieve business goals.